Thursday, January 22, 2015
Bootstrap Tooltips and Collapse Panels
Bootstrap became most wanted plugin for normal user to professional web designer it has so many awesome features in that im going to tell how to create tooltips and collapse panels example using bootstrap plugin v3.2.0. Collapse Panels are also known as Accordion. To understand clearly i have included bootstrap.min.css and bootstrap.min.js from content directory network known as CDN. If you don’t want include from CDN just go and download the from official website.


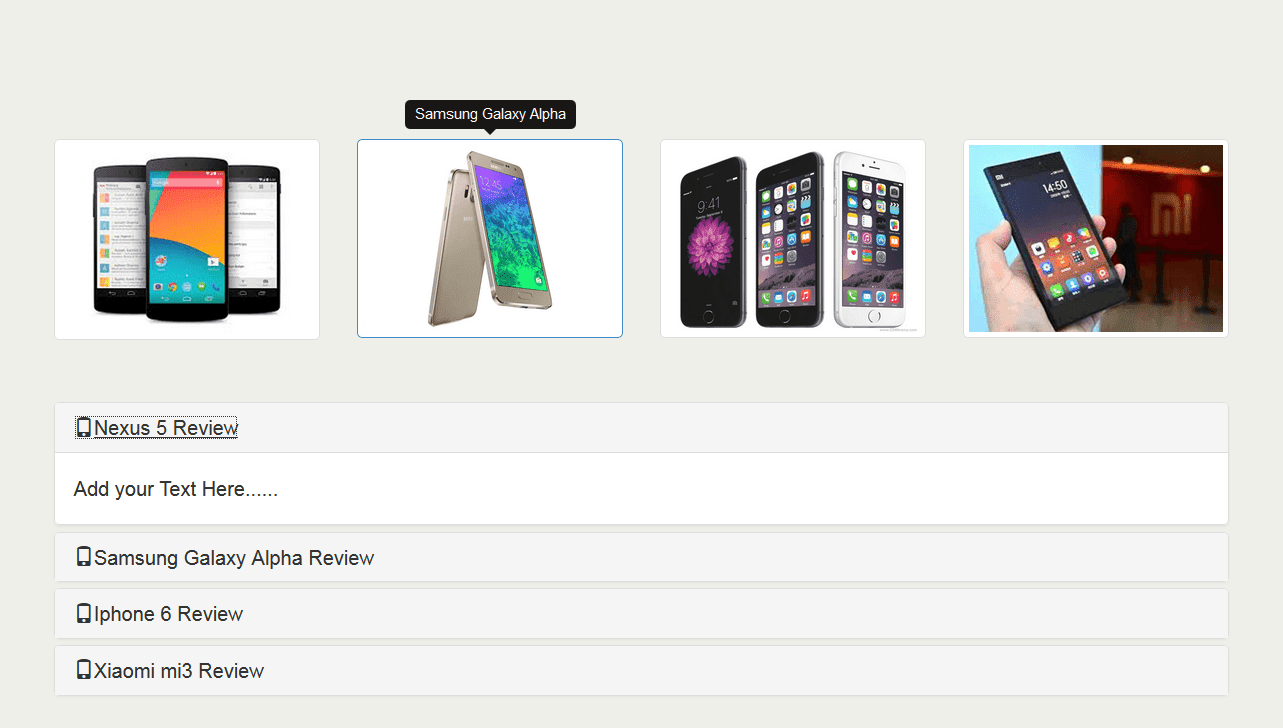
Tooltip is nothing but when you hover on the html element it shows a message and we can show tooltips on required images. The text is your choice you can put any message and we can also set the message direction. For example: you can display message at top, right, left and bottom.
Panels are used to structure the content with some visible borders, headers and footers that can be used to indicate large section of your page.
Collapse panels contains the collapse action when we click on a element or link the content inside it visible and remaining all hides. For example: I have created four collapse panels when you click on first one, second and third will hides. Similarly when you click on second one, first and third will hides. I think you have learned something about tooltips and collapse panels. To get more idea run the below example in your local system.
html, body{
font-family: Lato, sans-serif;
font-weight: 300;
font-size: 16px;
line-height: 1.7;
background-color: #eeefe9;
}
.tpad{
padding-top: 20px;
}
.padded{
padding: 100px 15px;
}
.bpad{ margin-bottom: 30px;}
index.html
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Tooltips and Collapse Panels Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"
rel="stylesheet" media="screen">
<link href="css/mystyles.css" rel="stylesheet">
</head>
<body>
<div class="container padded">
<div class="row tpad myTooltip">
<div class="col-sm-6 col-md-3 bpad">
<a href="#" data-toggle="tooltip" title data-original-title="Nexus 5"
data-placement="left" class="thumbnail">
<img src="images/client-logo1.png" alt="logo">
</a>
</div>
<div class="col-sm-6 col-md-3 bpad">
<a href="#" data-toggle="tooltip" title data-original-title="Samsung
Galaxy Alpha" data-placement="top" class="thumbnail">
<img src="images/client-logo2.png" alt="logo">
</a>
</div>
<div class="col-sm-6 col-md-3 bpad">
<a href="#" data-toggle="tooltip" title data-original-title="Iphone 6"
data-placement="bottom" class="thumbnail">
<img src="images/client-logo3.png" alt="logo">
</a>
</div>
<div class="col-sm-6 col-md-3 bpad">
<a href="#" data-toggle="tooltip" title data-original-title="Xiaomi mi3"
data-placement="right" class="thumbnail">
<img src="images/client-logo4.png" alt="logo">
</a>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a class="accordian-toggle" data-toggle="collapse"
data-parent="#accordion" href="#collapseOne">
<span class="glyphicon glyphicon-phone">
</span>Nexus 5 Review</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse">
<div class="panel-body">
Add your Text Here......
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a class="accordian-toggle" data-toggle="collapse"
data-parent="#accordion" href="#collapseTwo">
<span class="glyphicon glyphicon-phone">
</span>Samsung Galaxy Alpha Review</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body">
Add your Text Here......
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a class="accordian-toggle" data-toggle="collapse"
data-parent="#accordion" href="#collapseThree">
<span class="glyphicon glyphicon-phone">
</span>Iphone 6 Review</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse">
<div class="panel-body">
Add your Text Here......
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a class="accordian-toggle" data-toggle="collapse"
data-parent="#accordion" href="#collapseThree">
<span class="glyphicon glyphicon-phone">
</span>Xiaomi mi3 Review</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse">
<div class="panel-body">
Add your Text Here......
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- jQuery (necessary for Bootstraps JavaScript plugins) -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js">
</script>
<!-- Include all compiled plugins (below), or include individual
files as needed -->
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js">
</script>
<script>
$(function () {
$(.myTooltip).tooltip({
selector: "[data-toggle=tooltip]",
container: "body"
})
})
</script>
</body>
</html>
Subscribe to:
Post Comments (Atom)
No comments:
Post a Comment
Note: Only a member of this blog may post a comment.