Thursday, March 12, 2015
Changes to minimum password length for Google Apps accounts
This new policy aligns Google Apps accounts with consumer accounts that already require passwords to be at least 8 characters long.
Existing users can keep their current password even if it doesn’t match the new security requirements, but they will be required to comply when changing their password for the first time. Administrators will also need to comply when resetting passwords for users.
With this change, passwords set via the Google Apps Control Panel from March 14 will need to be at least 8 characters long. Calls to the Provisioning API that try to set a users password that is shorter than 8 characters will also fail with an InvalidPassword error message. For more information on how to programmatically manage user accounts, please check the Provisioning API Developer’s Guide.
Posted by Claudio Cherubino, Google Apps APIs Team
Want to weigh in on this topic? Discuss on Buzz
Google Apps Developer Blog for developers by developers
- code snippets and samples
- reviews of customer integration and deployment cases
- interviews with developers on best practices for developing in Apps
- voting on most-requested developer extensions in Apps
- discussion of OAuth roadmap
- references to OpenID
- smart ways to do logging (and analysis/reporting) in AppEngine, etc.
- Storing JSON in AppEngine
Also, dont forget to register for Google I/O, which is May 19-20, 2010 in San Francisco. Google I/O will feature 80 sessions, more than 3,000 developers, and over 100 demonstrations from developers showcasing their technologies. Youll be able to talk shop with engineers building the next generation of web, mobile, and enterprise applications. Last years I/O sold out before the start of the conference, so we encourage you to sign up soon.
Well do our best to bring you the most relevant developer content right here on this blog, and you can also check out these excellent sources of information for Google developers:
Google Apps Discussion Forum
Google Apps Client Libraries and Sample Code
Google Apps API Overview
Google Apps API Help Forum
Google Enterprise Blog
Finally, we want your feedback! Ask questions, suggest topics, and even submit your own stories for possible inclusion in this blog. Contact me at GADBeditor at google if you have a story for submission, or story suggestion. Comments will be enabled on this blog, and we hope youll join the discussion.
Thanks,
Don Dodge
Developer Advocate
Developer Relations Team
Wednesday, March 11, 2015
Automate Google Analytics Reporting Using Google Apps Script
Editors note: This has been cross-posted with the Google Analytics blog and the Google Developers blog -- Jan Kleinert
Many people have been asking for a simple way to put Google Analytics data into a Google Spreadsheet. Once the data is inside a Google Spreadsheet, users can easily manipulate Google Analytics data, create new visualizations, and build internal dashboards.
So today we released a new integration that dramatically reduces the work required to put Google Analytics data into any Apps Script supported product, such as Google Docs, Sites, or Spreadsheets.
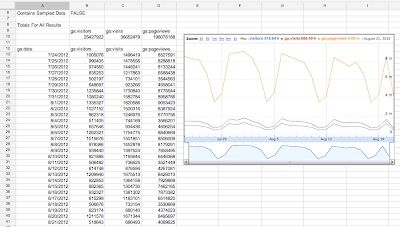
Here’s an example of Google Analytics data accessed through Apps Script and displayed in a Google Spreadsheet.

Custom API Dashboards - No Code Required
We know that a popular use case of this integration will be to create dashboards that automatically update. To make this easy to do, we’ve added a script to the Spreadsheets script gallery that handles all this work - no code required. The script is called Google Analytics Report Automation (Magic).
This script is a great template for starting your own project, and we’ve had many internal Google teams save hours of time using this tool. Here’s a video demoing how to build a dashboard using this script:
You can find this script by opening or creating a Google Spreadsheet, clicking Tools -> Script Gallery and searching for “analytics magic”.
Writing Your Own Script
Of course many developers will want to write their own code. With the new Analytics – Apps Script integration, you can request the total visitors, visits, and pageviews over time and put this data into a spreadsheet with just the following code:
// Get Data.
var results = Analytics.Data.Ga.get(
tableId,
startDate,
endDate,
ga:visitors,ga:visits,ga:pageviews,
{‘dimensions’: ‘ga:date’});
// Output to spreadsheet.
var sheet = SpreadsheetApp.getActiveSpreadsheet().insertSheet();
sheet.getRange(2, 1, results.getRows().length, headerNames.length)
.setValues(results.getRows());
// Make Sandwich.
To get started now, read our Automated Access to Google Analytics Data in Google Spreadsheets tutorial. Also check out the Google Analytics Apps Script reference docs.
Solving Business Problems
Are you ready to start building solutions using Google Analytics and Google Apps Script?
We’d love to hear new ways you use this integration to help manipulate, visualize and present data to solve business problems. To encourage you to try out this integration, we are giving out Google Analytics developer t-shirts to the first 15 developers to build a solution using both APIs.
To be eligible, you must publish your solution to either the Chrome Web Store or the Spreadsheets Script Gallery and include a description of a business problem the script solves. We’ll then collect these scripts and highlight the solutions in an upcoming blog post. After you publish your script, fill out this form to share what you’ve built.
We’re looking forward to seeing what you can do with this integration.
 | Nick Mihailovski profile Nick is a Senior Developer Programs Engineer working on the Google Analytics API. In his spare time he likes to travel around the world. |
Announcing Election Info Using Apps Script to Provide Voting Information
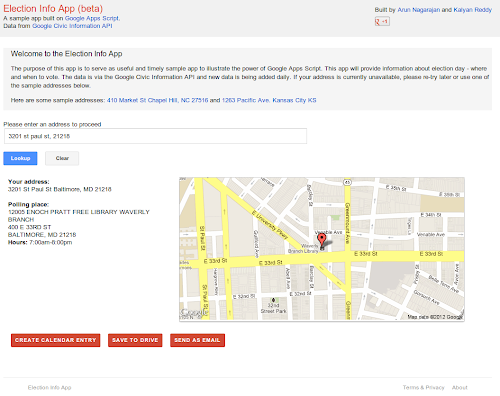
It’s time for the 2012 General Election in the United States and along with it comes the tedious process of finding your voter registration, polling sites, times, directions, etc. The previously announced Google Civic Information API provides a great service to programmatically obtain much of this information based on the your home address. Google Apps Script makes it really quick and easy to build a web application that queries this information and uses various Google services to organize and track your information.

Election Info is a sample application built using Apps Script that can:
- Query the Google Civic Information API to find polling locations and hours using client side JavaScript and AJAX.
- Display polling information using
HtmlServicewith jQuery for a clean effective UI. - Generate static maps via
UrlFetchand theMapsServiceto show polling maps and directions. - Create a calendar event for election day with your polling location using the Calendar service.
- Generate a bring-along document with poll directions and hours using the Document service.
- Send you an email with a summary with your polling place information using the Gmail service.
- Store your previous searches in
UserPropertiesso it will remember your likely home address the next time you launch the app.
As you can see, this is a comprehensive sample app that is useful while also highlighting key Apps Script capabilities.
Install the app from the Chrome Web Store. Check back soon as we will be writing a blog post with details and sample code on how the sample was built.
 | Arun Nagarajan profile | twitter Arun is a Developer Advocate on Google Apps Script. Arun works closely with the community of partners, customers and developers to help them build compelling applications on top of Google Apps using Apps Script. In the past, he spent over 9 years building and designing platforms and infrastructure for enterprise mobile applications.. Arun is originally from the Boston area and enjoys basketball and snowboarding. |
Agile Retrospectives a Rising Patton Fusion
Note: This retrospective works nicely using index cards that can easily be sorted and grouped around a common table. If you are using walls and stickies, you can adapt where required.
Step 1 - Set the tone:
Recite Norm Kerths Prime Directive (Linda was able to recite this by memory):
"Regardless of what we discover, we understand and truly believe that everyone did the best job they could, given what they knew at the time, their skills and abilities, the resources available, and the situation at hand."
After reciting, ask each team member one by one if they agree to uphold this statement during the meeting and to avoid blame. A simple verbal "yes" indicates agreement. The verbal agreement is a simple influencing strategy or pattern that helps set the tone for the retrospective.
Step 2 - Framing the Retrospective:
The facilitator tells a story of a co-worker meeting you in the hallway of your company. The co-worker asks: "I know you were on project [X], how was that?". Each person responds with "It was great because...". Instead of speaking the answers out loud, give each person 3 index cards and have them write their answers down in silence. This allows input from each person regardless of personality type and keeps your team members answers from influencing your own.
When each person has filled out their 3 cards, they read each one out loud and place them on the table. Once all cards are on the table, ask the group to silently group the answers together. Cards that are similar should be close to one another and cards that are different should be farther apart. According to Patton, the simple reason for doing this in silence is because it allows the work to happen quickly and without much discussion. In our exercise, we found this to be true.
Now that the good things are grouped together, take a different coloured index card and have the group summarize each grouping with a new card. For example, summarizing items like "team worked well together", "Bob collaborated to help me with my task", "Team rallied to complete the stories together" might be summarized with a card called "Great team work".
Step 3 - Do Differently:
Now that we have acknowledged the good things about the last period, remind the team that it is only a perfect project if they would do that project or iteration again in exactly the same way. In reality there is always something we would do differently. Ask the team to silently fill out 3 more index cards with what they would do differently. They may not write cards that associate blame, describe what wrong, or try to problem solve. In this part of the retrospective we are only identifying what we would do differently.
Once everyone has completed their cards, we again read them aloud as we place them on the table, group the cards in silence, and summarize with a different coloured index card. As the cards are read or summarized, the facilitator may need to remind the team to refrain from problem solving or directing blame.
Step 4 - Voting:
The next step is for the team to agree on which items on the "Do Differently" list are the most important. To keep the voting impartial and independent, have each team member write their top 3 items on an index card and hand the cards to the facilitator. The facilitator then tallies the votes and records the totals on the summarized cards. An alternative is to use dot voting, but Ive found that dot voting can be gamed too easily and that initial dots influence those who vote later (group think).
Step 5 - Experiments:
Using the top 1 or 2 voted items, ask the group to split into groups to discuss them - 1 group per item. Instruct the groups to discuss small experiments or tweaks that the team could try in the next iteration. If you practice frequent retrospectives, this discussion does not need to be about problem solving or even root cause analysis. The goal is to quickly agree on small experiments to try to resolve the issue you are discussing. For those dedicated to root cause analysis this may be a problem, but give it a try and do what works for your team while avoiding blame or delving deep into problem solving. This part should be time boxed to 10 or 15 minutes maximum.
After deciding on the experiments, have one person from each group present the idea to the group. This idea needs to be included in the backlog for the iteration and the team (not an individual) commits to completing the experiment during the iteration and examining the results.
Step 0 - Review Experiments:
At the beginning of the next retrospective, add a new step at the beginning to discuss your experiments to see how effective they were and use this information as input into future experiments.
Other notes:
If you are doing a retrospective for a larger period of time, then consider starting the retrospective by building a timeline of events. For more info, check out this blog: http://www.thekua.com/rant/2006/03/a-retrospective-timeline/
Thanks Linda and Jeff for sharing your methods and ideas.
Tuesday, March 10, 2015
Introducing the Google Drive Android API
 By Magnus Hyttsten, Developer Advocate, Google Drive
By Magnus Hyttsten, Developer Advocate, Google DriveWith todays developer preview of the Google Drive Android API in Google Play Services 4.1, you can add the convenience of Google Drive cloud storage to your apps without breaking a sweat.
While Drive integration on Android was possible in the past, the new API creates a faster, seamless experience that enables your apps to integrate with the Drive backend within minutes.
The new API offers a number of benefits:
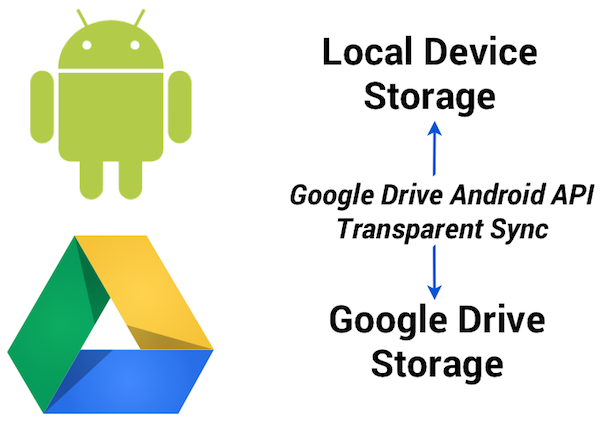
1. Transparent use and syncing of local storage
The Google Drive Android API temporarily uses a local data store in case the device is not connected to a network. So, no need to worry about failed API calls in your app because the user is offline or experiencing a network connectivity problem. Data stored locally in this fashion will automatically and transparently be stored in the Google Drive cloud by Android’s sync scheduler when connectivity is available to minimize impact on battery life, bandwidth, and other resources.

2. Designed for Android and available everywhere
The API was developed for Android and conforms to the latest Android design paradigms, such as using the new uniform client API GoogleAPIClient. And being part of the latest release of Google Play Services provides additional benefits:
- There’s minimal impact on the weight of your apps. As the client library is a stub to Google Play Services, incorporating the API has minimal impact on the size of your .apk binaries, resulting in faster downloads, fewer updates, and smaller execution footprint.
- User files are automatically synced between different devices (provided the app has the same namespace and is signed with the same key).
- Any device running the Gingerbread or later releases of Android and Google Play Services will automatically have support for the Google Drive Android API.
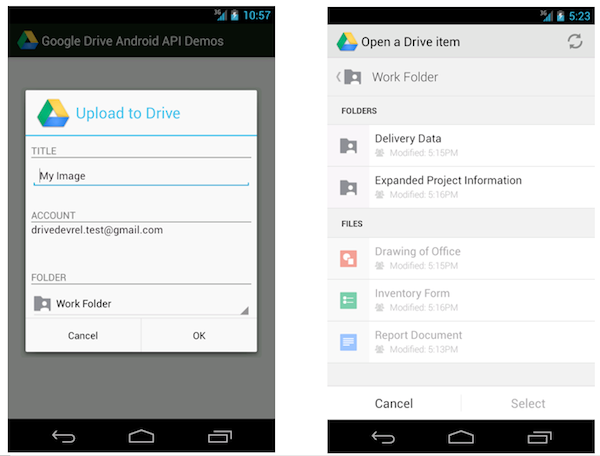
3. User interface components
File picker and creator user interface components are provided with this initial release of the Google Drive Android API, enabling users to select files and folders in Google Drive.

For example, the file picker is implemented as an Intent and allows you develop a native Android user experience with just a couple lines of code. This following code snippet launches the picker and allows the user to select a text file:
// Launch user interface and allow user to select file
IntentSender i = Drive.DriveApi
.newOpenFileActivityBuilder()
.setMimeType(new String[] { “text/plain” })
.build(mGoogleApiClient);
startIntentSenderForResult(i, REQ_CODE_OPEN, null, 0, 0, 0);
The result is provided in the onActivityResult callback as usual.
4. Direct access to Drive functionality
You may be wondering how the Google Drive Android API relates to the Storage Access Framework released as part of Android 4.4 KitKat.
The Storage Access Framework is a generic client API that works with multiple storage providers, including cloud-based and local file systems. While apps can use files stored on Google Drive using this generic framework, the Google Drive API offers specialized functionality for interacting with files stored on Google Drive — including access to metadata and sharing features.
Additionally, as part of Google Play services the Google Drive APIs are supported on devices running Android 2.3 Gingerbread and above.
How to get started
As you incorporate the Google Drive Android API into your apps, we hope it makes your life a little bit easier, and enables you to create fun, powerful apps that take advantage of all that Android and Google Drive can do together.
For more information visit our documentation or explore our API demo and other sample applications on the official Google Drive GitHub repository.
Also check out the official launch video:
Let’s keep the discussions going on +GoogleDrive, and Stack Overflow (google-drive-sdk).
Magnus Hyttsten is a Developer Advocate on the Google Drive team. Beyond work, he enjoys trying out new technologies, thinking about product strategies, and exploring California.
Posted by Scott Knaster, Editor
Cross posted on the Google Developers Blog.
Smartsheet Inside Google Apps Marketplace
The Challenge
Last summer, the Smartsheet team had what I expect is a fairly typical Software as a Service (SaaS) company priorities discussion: should we integrate with one of the big application marketplaces? Here are some of the questions we considered:- Are our customers asking for it?
- Will it give us access to a significantly larger lead flow?
- Do the people that use these apps typically pay for them?
- Would our target customer expect to find our type of tool there?
- What does the competition look like on each platform?
- What is the scope of the development effort?
Decision Time
Google Apps seemed to rank highly across all 6 criteria. Of the dozen major application marketplaces competing for ISV mindshare, Google Apps seemed to be the most natural upstream app from Smartsheet. Google Apps customers were most likely to look next toward solutions that are addressed by our application.Weaving SmartSheet collaboration and workflow features in amongst the Google Apps was a very natural fit for our users. As you can see in the video, the familiar spreadsheet-like interface and direct access from the Google menu bar makes Smartsheet an effective companion app. The integration of Smartsheet with Google Apps turns the combination into the companys operating software.
It was therefore fortunate that the Google Apps APIs proved to be just as natural a fit. Well done, well documented, easy to implement and, as we later discovered, solid developer support.
The Details
Once the decision was made, we dedicated one senior architect and one product manager to designing and delivering the integration. It required about 4 days of technical investigation to validate the design concepts. The Google Apps API documentation and developer support were first rate, which made the delivery nearly as easy as the design.Virtually every part of Googles application stack had a natural fit within our customers common workflow.

- Universal Navigation and Single Sign-on
- Move Data to and from Google Spreadsheets
- Attach Google Docs to Any Row
- Open any attached file as a Google Doc
- Synchronize Contacts
- Display & Manage dates between Sheets & Calendars
- Share individual parts of the sheet via Gmail

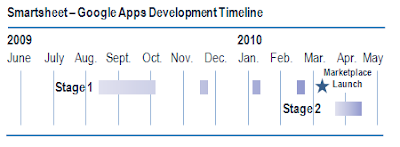
Stage 1
We first implemented single-sign-on via OpenID and Google Docs API integration using OAuth for standard Google Accounts. This included data import/export, attaching Google Docs to rows, uploading office documents to Google Docs, and importing Contacts. We then extended this integration to support Google Apps users. These features were rolled out in Q3 of 2009, well in advance of the Google Apps Marketplace launch. It took a senior developer roughly 6 weeks to implement this first stage. With the core integration features completed, we were able to quickly implement new Apps Marketplace functionality, including Universal Navigation and the Licensing API, as they were made available in the sandbox.Stage 2
We are developing full-featured Google Calendar integration, utilizing both the Google Calendar Data API and Calendar Event Gadgets, to be delivered in May 2010. Gmail integration will follow quickly, utilizing both the OAuth access to IMAP and SMTP and Gmail Contextual Gadgets. With the experience we have integrating other APIs, the development of these features is greatly simplified, as the infrastructure – implementation of OpenID, OAuth, and the GData Java Client Library – is already in place.The Mechanics
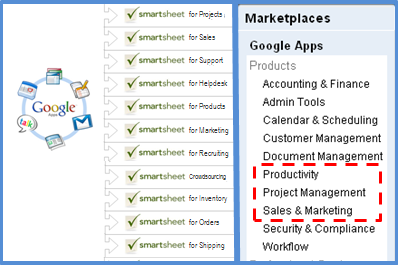
We chose to enter three variations of Smartsheet into the Google Apps Marketplace: two mainstream solutions and one emerging technology solution.Mainstream:
- Smartsheet Sales Pipeline for Google Apps
- Smartsheet Project Management for Google Apps
- Smartsheet Crowdsourcing for Google Apps
 The decision to start with the Project Management and Sales Pipeline applications was based on the belief that they would have the broadest appeal to two Google Apps customer types: Small Businesses and Large Scale Education customers.
The decision to start with the Project Management and Sales Pipeline applications was based on the belief that they would have the broadest appeal to two Google Apps customer types: Small Businesses and Large Scale Education customers.We included Smartsheet Crowdsourcing as a test of an entirely unique product that pushes an emerging trend.
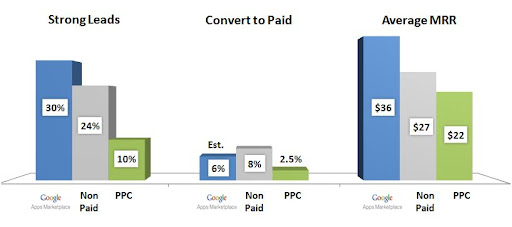
The Results
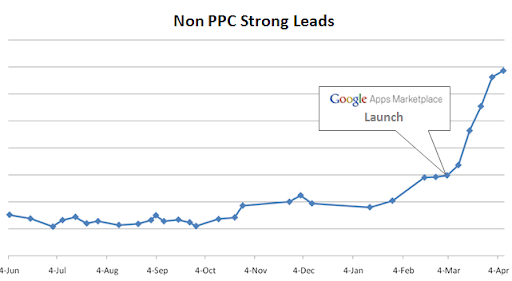
Google Apps Marketplace has performed very well across several of Smartsheets key performance indicators.Strong Leads - the percentage of signups that accrue a statistically significant quantity of behavioral actions within the application. A strong lead is highly correlated with an eventual paying customer.
Convert to Paid - the percentage of total leads that eventually become paying customers.
Average MRR - Monthly Recurring Revenue is the average monthly spend of the leads that become paying customers.

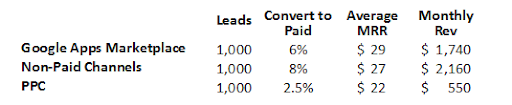
The statistics are fantastic, and have improved the profitability of our customer acquisition programs significantly. Today, we get "free" leads generated by SEO, PR and buzz (Non-Paid). These are the Holy Grail source of profitable customers. We add $2,160 a month in recurring revenue for every 1,000 leads that come in via non-paid channels. At $1,740 a month per 1,000 leads, Google Apps Marketplace is also a very profitable channel that brings up the overall averages (subtract the 20% Google is planning to charge for Apps customers).
 None of the statistics above matter without lead volume to power them. Thats where the Google Apps Marketplace really makes these numbers sing. Weve seen a very meaningful increase in high quality, non-paid lead flow directly attributable to Google Apps customers.
None of the statistics above matter without lead volume to power them. Thats where the Google Apps Marketplace really makes these numbers sing. Weve seen a very meaningful increase in high quality, non-paid lead flow directly attributable to Google Apps customers.
Moving Forward
Customer requests for features and enhancements to our Apps integration have already started pouring in. They are great guideposts toward attracting a larger percentage of these great Apps users.The Google Apps Marketplace is a rich source of customers, so staying above the noise as it attracts more ISVs will be a priority. Were confident we can continue refining our product and services to deliver a superior solution. And, well count on the Google team to value customer success and application utility as primary criteria for rating and ranking the vendor directories.
By Brent Frei, Smartsheet
Introducing JavaScript Support for the Drive API
Did you know you can write a complete Google Drive App with JavaScript that runs completely in the web browser? You can! Your browser-based application, including Chrome extensions, can take advantage of our client library, or just use CORS requests to the API.
Your app can support all the functionality of the Drive API, including uploading files, downloading files, tracking changes, listing files and managing revisions. Also you can take advantage of our user interface components that make opening and sharing files easy.
We are really keen to offer first-class support to browser-based applications, so we have added JavaScript snippets to all our API reference documentation. Please let us know how we are doing by posting to Stack Overflow.
Want to try it out? Check out our Javascript Quickstart Guide, which helps you get your application up and running in five minutes or so.
 | Ali Afshar profile | twitter Tech Lead, Google Drive Developer Relations. As an eternal open source advocate, he contributes to a number of open source applications, and is the author of the PIDA Python IDE. Once an intensive care physician, he has a special interest in all aspects of technology for healthcare |
Documents List API Best Practices Sharing Multiple Documents Using Collections
Google Docs supports sharing collections and their contents with others. This allows multiple Google Docs resources to be shared at once, and for additional resources added to the collection later to be automatically shared.
Class.io, an EDU application on the Google Apps Marketplace, uses this technique. When a professor creates a new course, the application automatically creates a Google Docs collection for that course and shares it with all the students. This gives the students and professor a single place to go in Google Docs to access and manage all of their course files.
A collection is a Google Docs resource that contains other resources, typically behaving like a folder on a file system.
A collection resource is created by making an HTTP POST to the feed link with the category element’s term set to http://schemas.google.com/docs/2007#folder, for example:
<?xml version=1.0 encoding=UTF-8?>
<entry xmlns="http://www.w3.org/2005/Atom">
<category scheme="http://schemas.google.com/g/2005#kind"
term="http://schemas.google.com/docs/2007#folder"/>
<title>Example Collection</title>
</entry>
To achieve the same thing using the Python client library, use the following code:
from gdata.docs.data import Resource
collection = Resource(folder)
collection.title.text = Example Collection
# client is an Authorized client
collection = client.create_resource(entry)
The new collection returned has a content element indicating the URL to use to add new resources to the collection. Resources are added by making HTTP POST requests to this URL.
<content
src="https://docs.google.com/feeds/default/private/full/folder%3A134acd/contents"
type="application/atom+xml;type=feed" />
This process is simplified in the client libraries. For example, in the Python client library, resources can be added to the new collection by passing the collection into the create_resource method for creating resources, or the move_resource method for moving an existing resource into the collection, like so:
# Create a new resource of document type in the collection
new_resource = Resource(type=document, title=New Document)
client.create_resource(new_resource, collection=collection)
# Move an existing resource
client.move_resource(existing_resource, collection=collection)
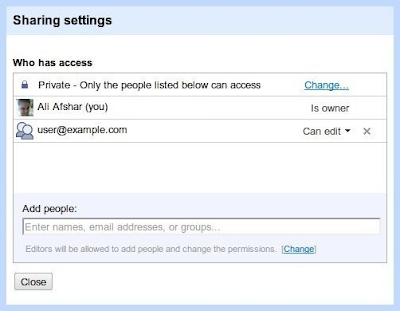
Once resources have been added to the collection, the collection can be shared using ACL entries. For example, to add the user user@example.com as a writer to the collection and every resource in the collection, the client creates and adds the ACL entry like so:
from gdata.acl.data import AclScope, AclRole
from gdata.docs.data import AclEntry
acl = AclEntry(
scope = AclScope(value=user@example.com, type=user),
role = AclRole(value=writer)
)
client.add_acl_entry(collection, acl)
The collection and its contents are now shared, and this can be verified in the Google Docs user interface:

Note: if the application is adding more than one ACL entry, it is recommended to use batching to combine multiple ACL entries into a single request. For more information on this best practice, see the latest blog post on the topic.
The examples shown here are using the raw protocol or the Python client library. The Java client library also supports managing and sharing collections.
For more information on how to use collections, see the Google Documents List API documentation. You can also find assistance in the Google Documents List API forum.
 | Ali Afshar profile | twitter Ali is a Developer Programs engineer at Google, working on Google Docs and the Shopping APIs which help shopping-based applications upload and search shopping content. As an eternal open source advocate, he contributes to a number of open source applications, and is the author of the PIDA Python IDE. Once an intensive care physician, he has a special interest in all aspects of technology for healthcare. |
Monday, March 9, 2015
How about inline slideshow with a nice pop up gallery
What I (my client) wanted was a gallery that is inline as slideshow (with custom effects) and then as you click on the image, it enlarges into more-or-less full-screen or something like it.
Now amazingly I havent found any to be complete like that. Either theyre inline excellent slideshows without "popup-zoomin", or theyre amazing galleries that work from thumbnails (meaning static photos in the page). No fancy-wow-ough-yeah gallery covers the thing as:
1. inline slideshow (not thumbnails)
AND 2. pop-up (zoom-in or whatever) gallery (that has the controls of forward, backward,... and effects,...).
So after a month (or three months?), a combination of 2 scripts seems to somehow provide the best option:
1. Jquery cycle
2. prettyPhoto
With 1st, you put in images in 1 div and cycle through them with several effects. Nice, simple to plug in.
< div id="PhotosScrolling" >
< img1... />
< img2... />
< img3... />
< /div >
With 2nd, you just need to put some links over those imgs, so the final html looks like this:
Automatically Generate Maps and Directions with Google Apps Script
Following up on our recent post about the new Doc List capability in Google Apps Script, we thought we’d take a moment to look a little more closely at another new feature in Apps Script - integration with Google Maps. Google Maps has had an API for quite some time, but now we’ve made it very easy to generate customized maps and driving directions straight from a script.
A mail merge is often used to automate some of the drudgery involved in sending invitations to a large number of people. With the new Apps Script Maps Service you can easily add a map image to the email, and even add a marker showing the event location.
While that’s nice, it’s hardly a time saver - why write code to generate the same image repeatedly? A much more useful feature is generating a custom map for each guest, along with personalized driving directions. We’ve made a spreadsheet template that includes just such a script - it’s available here.
Let’s look at a short code snippet that illustrates the calls required to generate a map image and add a marker at the start and end addresses:
function getMap (start, end) {
// Generate personalized static map.
var directions = Maps.newDirectionFinder()
.setOrigin(start)
.setDestination(end)
.getDirections();
var map = Maps.newStaticMap().setSize(500, 350);
map.setMarkerStyle(Maps.StaticMap.MarkerSize.MID,
"red", null);
map.addMarker(start);
map.addMarker(end);
return map.getMapUrl()
}
Running the function with start and end set to Google, San Francisco and Google, Mountain View, we get a link to the following image:

Along with generating maps images, the Maps feature can also find directions, retrieve elevation data and even perform some geocoding operations. Please note that any data returns by these APIs should not be used without displaying an associated map image - see the Google Maps API Terms of Service for more details.
Posted by Evin Levey, Google Apps Script Product Manager
Is agile suitable for all projects
Here are some of the responses Ive heard from both those who are still learning about agile and those who have a lot of agile experience:
- Agile isnt necessary when you have a known problem and a known solution.
- Agile doesnt work in regulated environments.
- Agile doesnt work in government.
- Agile cant work in a large enterprise.
- etc.
In my opinion and experience all of these answers are borne out of legitimate concerns but none of these responses are valid. Let me explain why.
One of the significant differences between traditional projects and agile projects are the short feedback loops. These short feedback loops allow teams to validate assumptions sooner, identify and deal with risks and issues sooner, find and correct defects sooner, and deliver a solution sooner. Agile will be implemented differently based on the project types identified in the responses above, but I believe that all projects will benefit from agiles short feedback loops. To say otherwise assumes that we always get it right the first time - even in the uncommon situation where the solution is 100% known, we get everything right the first time about 0% of the time. Agile helps us discover that sooner so that we can correct our mistakes.
Additionally, any project can benefit from increased trust amongst team members, increased trust between teams and customers, increased trust between teams and management, and increased trust of project status.
In my opinion and experience, the only question you need to ask has nothing to do with the type of project, the type of problem, or the type of solution. Instead, here is the key question:
Does the team want to use agile and have the support to do it?If the answer is yes, then it can work. If the answer is no, it is not likely to work.
P.S. Here are some examples of agile being used in projects and organizations where "agile wont work":
Agile in a regulated environment.
Abbot Labs experience report - Development of a nucleic acid purification platform and companion real-time analyzer
Agile in a Regulated Environment - Linkedin Group
Agile in government.
Public sector case study - Social Security domain, software to support change in legislation.
Manitoba Parks Reservation Service - Agile case study as told by Terry Bunio.
Agile in a large enterprise
The agile experience at John Deeres Intelligent Solutions Group.- presentation by Chad Holdorf at Much Ado About Agile VI - Vancouver 2011.
Plus an article talking about the John Deere agile experience. "I figure if John Deere can test working software every two weeks on a tractor in a field, then Agile will work anywhere."
Agile with a known solution and a known problem
I recently completed a project with a known solution and a known problem - converting a VB6 application to dotnet "as is". We used agile and the project was very successful.
Agile outside of software
Wikispeed - Joe Justice and his volunteer team designed a 100+ MPG car using agile techniques."We can swap out an engine in the time it takes to change tires".
Want to receive future blog posts in your inbox? Enter your email address here.
Wednesday, March 4, 2015
August Currently!

Ive been working all day (literally all day!) on re-vamping my word wall, and I still have two Dolch lists to go. Its amazing how much time we spend on making things just right for our classrooms!
Tuesday, March 3, 2015
Effective corporate IT training Bursting the e learning bubble
"In the more than half a decade of e-learning availability, one thing has become clear: the Internet is not a good platform for teaching complex technical topics. "
- 57% of respondents to one study described their e-learning experience as "frustrating, lonely, and stressful;"
- The best e-learning environment (which includes audio and visual techniques) yields only about 40% retention of the material covered;
- Humans, by nature, learn best through social interaction - a critical element removed by e-learning;
- Much of e-learning course material is simply live lecture material posted to the Internet, resulting in a poor learning experience in which crucial context is removed because there is no human instructor to impart it."
"As the overall online experience becomes richer and more varied with each technological advance, the debate over live training versus e-learning will continue. But at the end of the day, IT training is all about developing competency, not just completing a course or achieving certification. For any IT training participant to achieve true competency and confidence in the skills they are learning, they must take part in a program that provides extensive, hands-on lab exercises where they can practice and hone their newly-developed skills, enabling them to put these skills to immediate use upon return to the workplace. Until the day arrives that e-learning provides an equally rich, personally-interactive experience, the ability to gain true competence in IT training will remain firmly entrenched in the classroom."
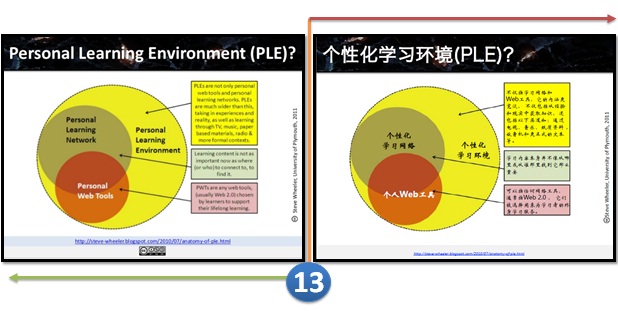
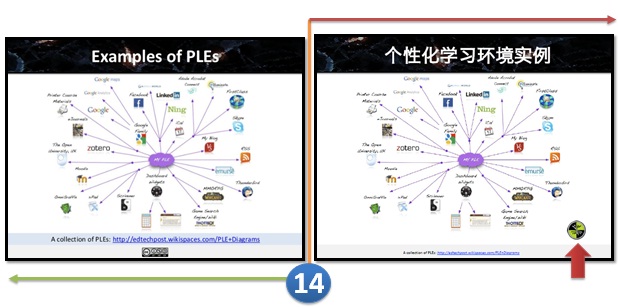
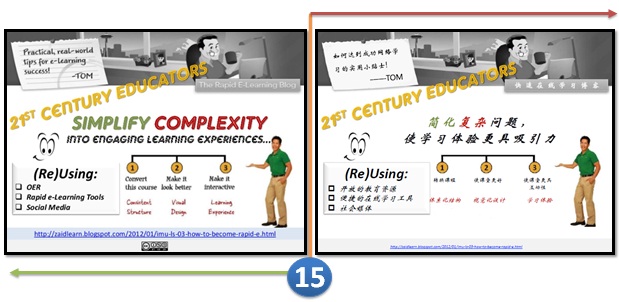
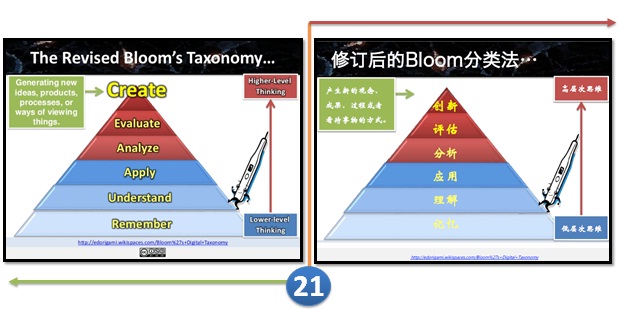
Was The DNA of a 21st Century Educator Plagiarised in China

- Scribd
- SlideShare
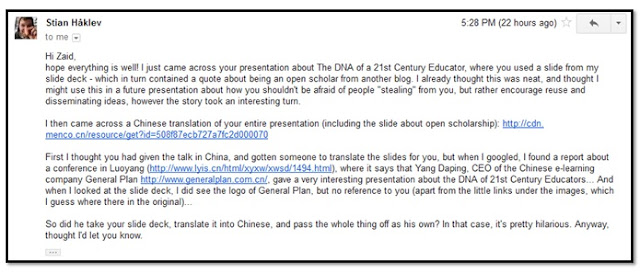
DISCOVERY
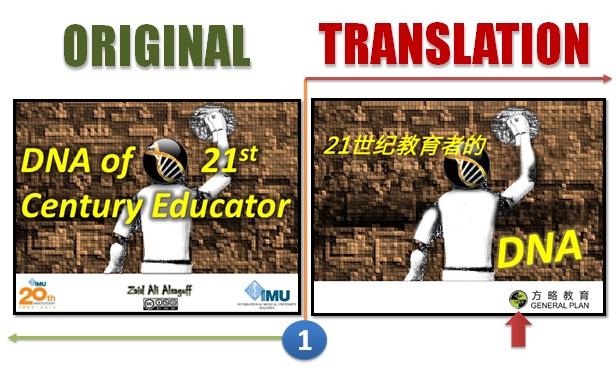
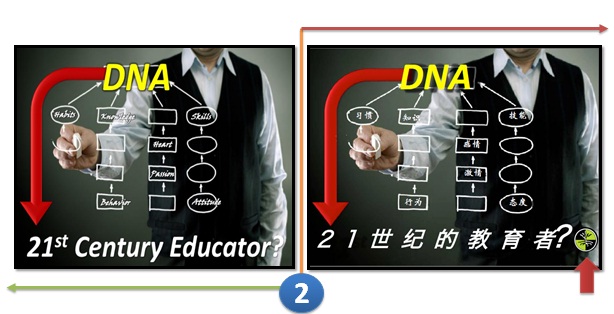
The last time I looked in a mirror, I certainly didnt look like that! However, the DNA slide looks familiar. Oops, it looks like a slide from my DNA of a 21st Century Educator (Version 2) presentation. Awesome! Someone in China has translated my slide, and is sharing it with a group of local and international educators attending a conference (or seminar) exploring the future of education at the Luoyang International School (17 Oct, 2012). Here is another picture that reveals a bit more about this event:
So, whats the problem here?
THE STORY

- Chinese Translation of my presentation
- Report about the conference (Luoyang International School)
- Company: General Plan
WOW! Thanks, Stian for sharing this Pretty Hilarious news with a CSI kind of reporting of the event. Initially, I thought this whole thing was really cool, and I was kind of thrilled that someone would actually go to such lengths to reuse and translate slides that originated from me (WOW, the slides must be really good!).
THE CASE
Since, the Chinese version was presented on the 17 October (2012), we can presume based on existing evidence that I am more likely the author.
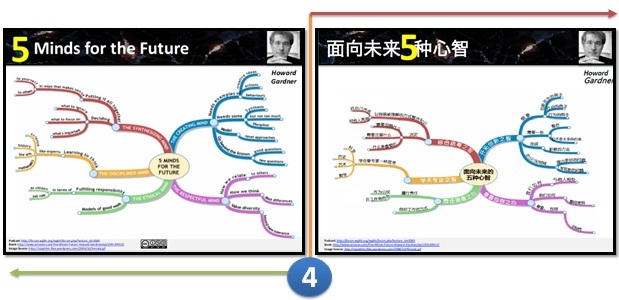
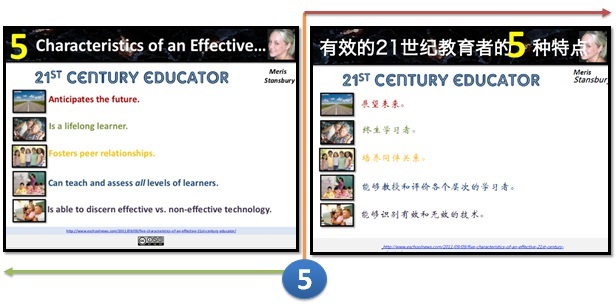
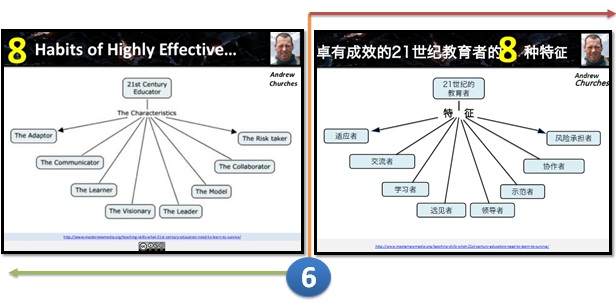
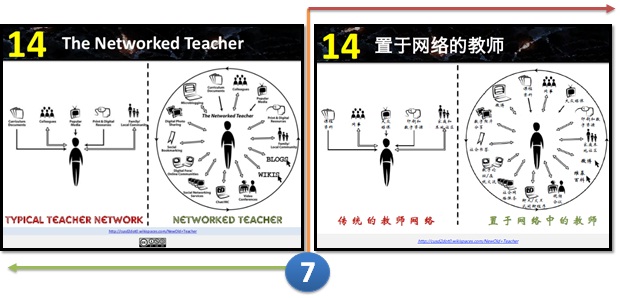
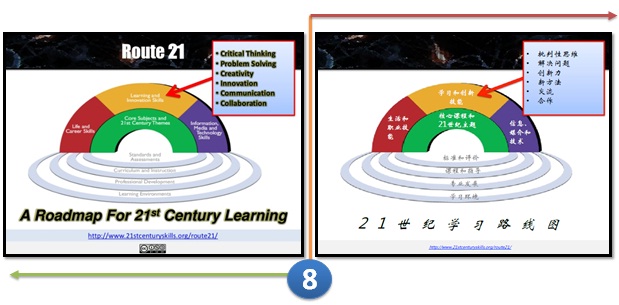
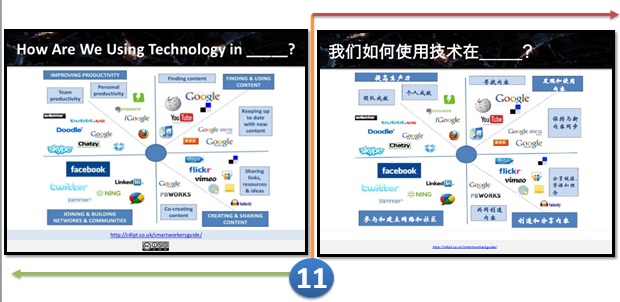
SLIDE-BY-SLIDE
Here we go:











Jane Hart, congratulations for getting your slide translated!













No comment!




Is this a case of Plagiarism? Please share your views.
MY CASE VERDICT
More importantly, didnt you realize that this presentation has been published under a Creative Commons license (Attribution - NonCommercial - ShareAlike or CC BY-NC-SA) empowering anyone for free to reuse and remix for non-commercial reasons with attribution. Most of my learning articles, presentations and artifacts since 2008 have been published with such a license, and hundreds of educators around the world have been reusing or remixing them as they like (with attribution), and that is one major reason why I love to share.
However, when a person representing a corporate e-Learning company (General Plan) literally takes my presentation (or 26 slides from it), and presents it at a conference (translated version) without giving any credit (at least on the slides). And then has the cheekiness to put his company logo, and even delete the Creative Commons license from all the 26 slides translated, is something that I find really unacceptable.
It might be flattery (to some), but it is also totally against any principles of professionalism (that I know of).
The best way (in my opinion) to deal with people with such integrity and professionalism is to expose them to the world and remind others that doing such things are not worth the risk.
Mega Giveaway! Today only!!!
Well of course, this big TPT sale coming up tomorrow has inspired me to post a few of the things Ive been working on! And of course, to repay all of you for continuing to follow me even though Im posting less frequently... I think Ill give away ALL OF MY NEW ITEMS today! :)

And of course, if you dont win, all of these products will be on super sale tomorrow and Monday!

Now... lets see what you can win!
Im going to start with the project that took me the most time. I made videos that are about 5 minutes long each for each letter of the alphabet! And even though the video itself is only about 5 minutes long, it took WAY long than that to make! I probably spent about one hour on each video with all of the editing I did... but Im SO happy with how they came out! I have the letters A & B up for free so please download those and let me know what you think!!! Click the picture to check them all out (and I promise I will upload the rest of the letters by the end of the day tomorrow!

You can check out one of the videos here:
I also created visual word walls to go along with some of the fry words. I still have to work on the first 100 words and the fifth 100 words, so expect to see those soon... but in the meantime, I have finished the second 100 words, third 100 words, and fourth 100 words!



I also worked on phonemic awareness posters with multiple visuals for each of the sounds:

I also made a fun center game to practice sight words and CVC words:

Then, I made these adorable math visual vocabulary cards!

I also made a pack of Proverb, Sayings and Phrases to go along with the Core Knowledge Scope and Sequence for Kindergarten:

Phew!!!!! Thats $64 worth of items!!!
So are you ready to win all of that!?
a Rafflecopter giveaway
This raffle ends today at 8pm!